快速上手
依赖环境
请确保本地已安装 新版 chrome 浏览器在新窗口打开 或 新版 Edge 浏览器在新窗口打开,为保证所有功能可用,建议安装 最新版本。
安装
选择 chrome store 安装
如果你可以直接访问 chrome store在新窗口打开,直接进入插件详情页在新窗口打开 或 在入口搜索 Api2code 打开插件安装页面进行安装
选择 手动安装
如果你无法打开 chrome store,点击这里在新窗口打开 下载 release 进行手动安装。
手动安装步骤
- 下载
release页面下的Api2Code-x.x.x.x.zip文件(建议选择最新版本) - 打开
chrome扩展程序管理页面 - 确认
开发者模式已打开 - 将
Api2Code-x.x.x.x.zip直接拖入即可完成安装
简单使用
提示
以下步骤以 chrome 浏览器 为例,Edge 浏览器同理。
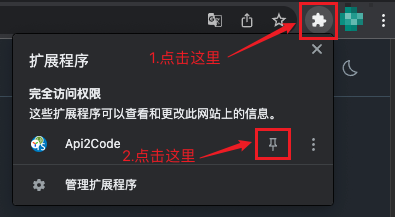
- 步骤1: 将
Api2Code插件固定到浏览器

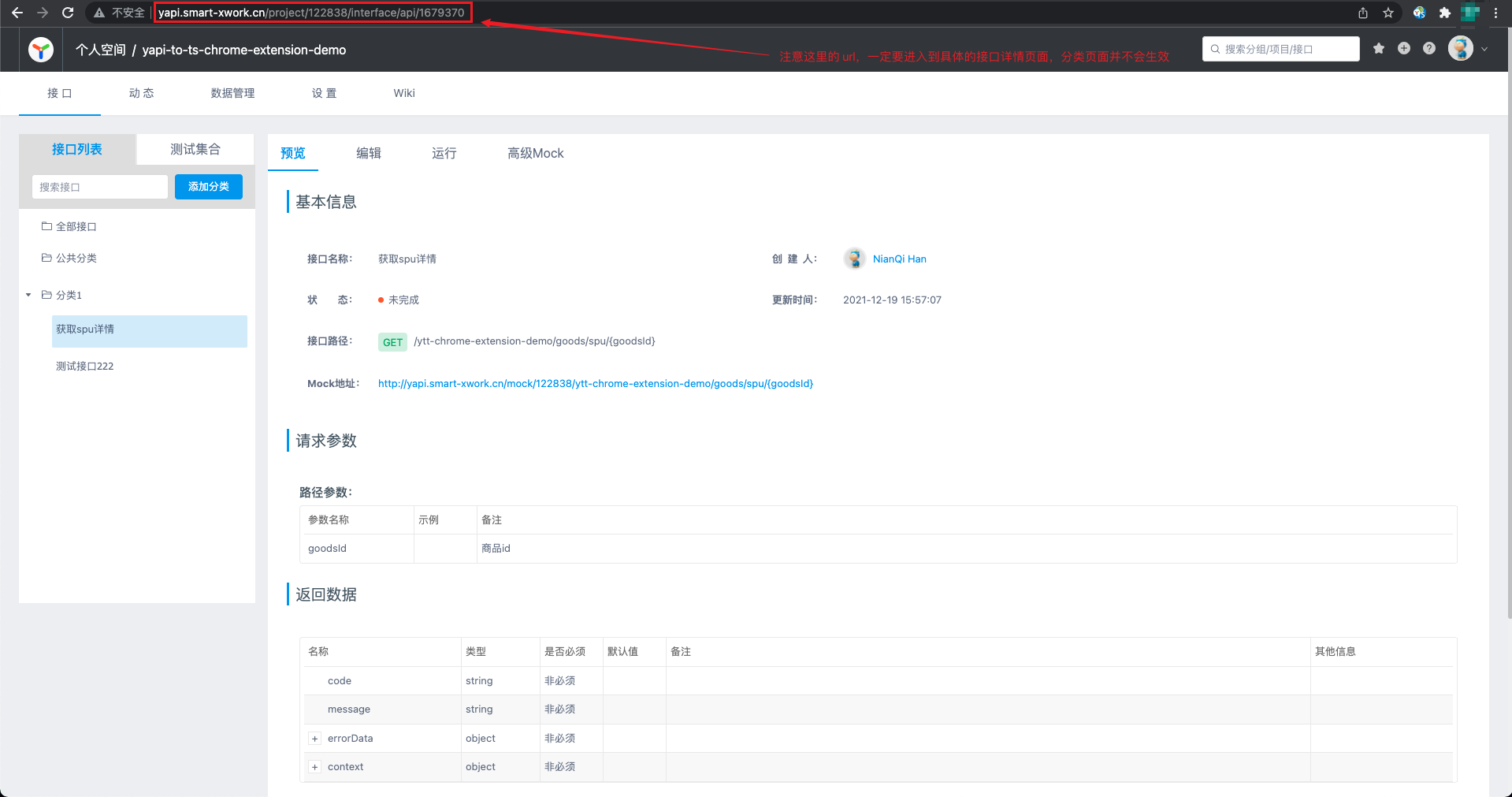
- 步骤2: 打开 接口文档
提示
这里以 YApi在新窗口打开 为例,Swagger 同理。
打开你的 YApi 接口文档,并进入到 接口详情 页面。

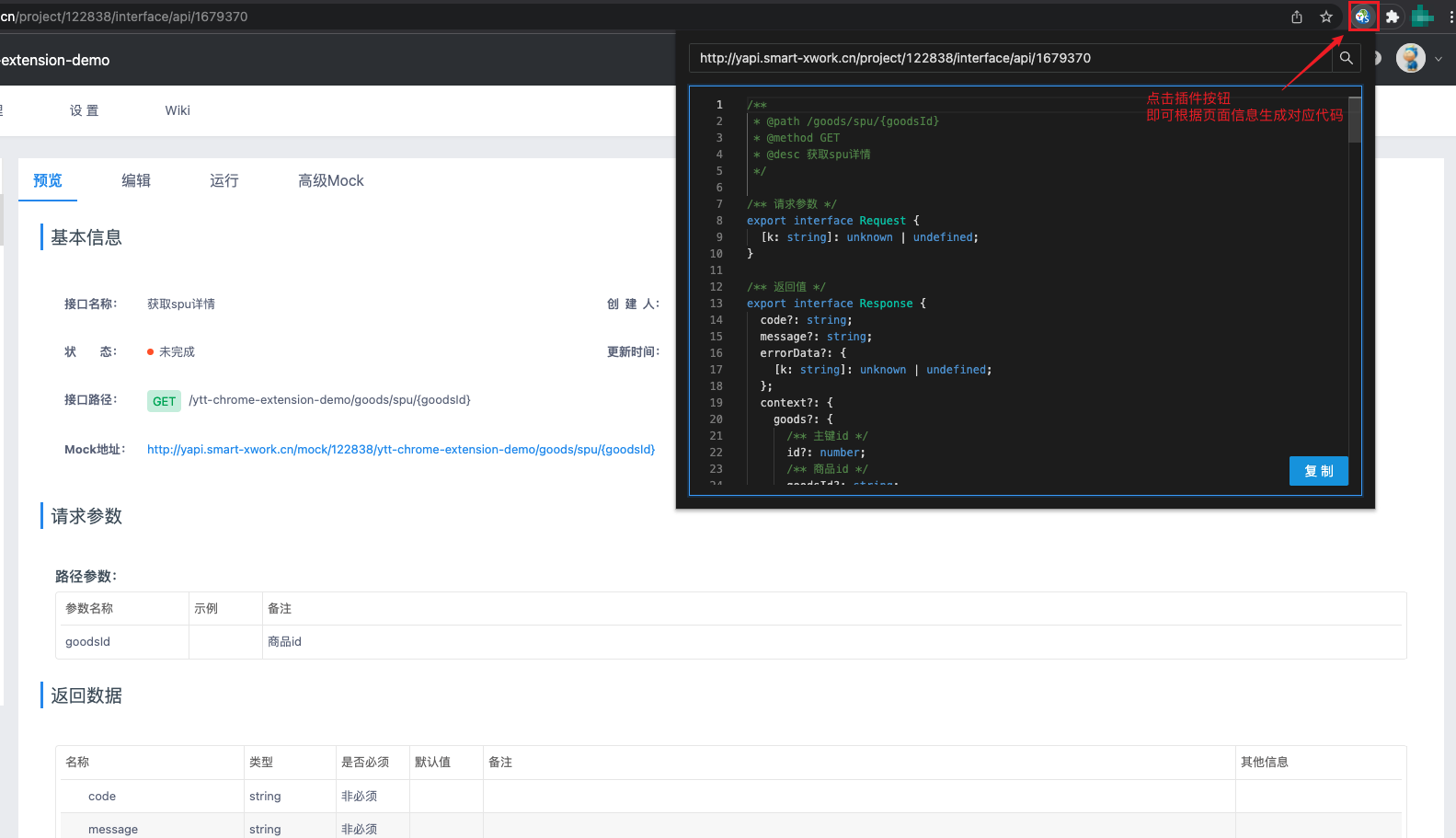
- 步骤3: 点击 插件按钮
点击浏览器右上角 插件按钮,插件会自动获取当前页面地址,并自动根据页面信息生成对应的代码。

现在,你已经熟悉了插件基础功能的使用。接下来,了解一下 配置 相关的内容。
